Disewakan ruang kantor harga bersaing , fasilitas ,keamanan dikawasan strategis jalan protokol Jakarta Selatan, info lengkapnya kunjungi http://www.menara jamsostek.co.id/occupancy/







Disewakan ruang kantor harga bersaing , fasilitas ,keamanan dikawasan strategis jalan protokol Jakarta Selatan, info lengkapnya kunjungi http://www.menara jamsostek.co.id/occupancy/






 Peralatan Penunjang System BAS
Peralatan Penunjang System BAS
Berdasarkan mekanisme sistem dibagi menjadi tiga bagian yaitu PC Server dan PC Klien sebagai perintah semua program Logic dan Grafik tersimpan, jalur jaringan ke Swicth Hub pakai kabel LAN ke LGR 25 yang didalamnya sudah terprogram (Stay alone) bila Server Down sistem masih operasi sesuai jadwal yang sudah terprogram untuk menjalankan Sistem Otomatisasi buat penerangan danTata udara yang sudah terjadwal dari PC Server.
I Analisa Masukan(Input) dan Keluaran(Output)
PC Server dan PC Klien ini yang di tempatkan pada ruang kendali pusat untuk monitoring keseluruhan sistem AC dan Lampu pada Gedung. Mengendalikan seluruh point – point dan menyimpan informasi untuk dievaluasi.
2. Perangkat LGR.25
Perangkat LGR 25 terdiri dari 4 unit, 2 Unit LGR 25 untuk monitoring perangkat sistem dilokasi yang berbeda yang digunakan untuk Sistem AC dan Lampu penerangan dlokasi koridor seluruh lantai gedung Tower A dan Tower B dan 2 LGR 25 untuk monitoring masukan Daya dan Tegangan (Power Meter) dari PLN dan Penerangan diarea parkir LT.1 sampai LT.9 dan area B1 dan B2 dan monitoring sirkulasi pembuangan air kotor (Sumpit System ) dan sistem air bersih untuk kebutuan pemakain air bersih di seluruh lantai gedung.
3. DDC (Digital Direct Control)
Perangkat ini merupakan perangkat masukan yang menerima respon langsung dari operator (Pemakai) dan berasal dari lokal site (tempat). Masukan ini dapat berfungsi untuk mengaktifkan dan menon-aktifkan sistem . Perangkat ini merupakan masukan yang menerima respon langsung dari user (Pemakai) atau User yang diberikan izin untuk log in (masuk) dan berasal dari remote site (Jarak Jauh). Masukan ini dapat berfungsi untuk mengaktifkan dan menon-aktifkan sistem atau perangkat lokal yang diatur oleh sistem dan juga melakuman perubahan – perubahan yang diperlukan pada sistem (misalnya perubahan nilai setpoint).
Perangkat ini merupakan perangkat keluaran (Output) yang menerima respon langsung dari controller dan terdapat di lokal site (tempat). Perangkat keluaran ini dapat berupa mesin Chiller. AHU, Motor Listrik. Dan perangkat – perangkat yang membutuhkan catu daya sebagai penggerak.
Perangkat ini merupakan keluaran (Output) yang menerima respon langsung dari controller dan terdapat dilokal Site. Perangkat keluaran ini berfungsi sebagai indikasi yang menunjukan kondisi operasi terakhir (real time) dari suatu perangkat lokal.
Peralatan kontrol yang digunakan adalah satu set perangkat BAS dari Produsen Jonhson Control Antara lain terdiri dari : Jonhson Control Automatic Logic LGR 25 Controller, Modul – Modul I/O DDC.

Tidak mudah untuk menggali ilmu , perlu semangat yang tinggi dan kesabaran untuk bisa merangkai huruf demi huruf, kata demi kata untuk menjalankan sistem di komputer yang sesuai dengan keinginan kita….keinginan orang lain dan keinginan semua orang, yang menggali dalamnya komputer hardware maupun sofware. Semua itu untuk masa depan anak cucu kita nanti, menggali ilmu dan berbagi ilmu sampai akhir hayat. Tinggal selangkah lagi untuk menggapai impianku selama ini.


Proses Kerja Kapasitor
Kapasitor yang akan digunakan untuk meperbesar pf dipasang paralel dengan rangkaian beban. Bila rangkaian itu diberi tegangan maka elektron akan mengalir masuk ke kapasitor. Pada saat kapasitor penuh dengan muatan elektron maka tegangan akan berubah. Kemudian elektron akan ke luar dari kapasitor dan mengalir ke dalam rangkaian yang memerlukannya dengan demikian pada saaat itu kapasitor membangkitkan daya reaktif. Bila tegangan yang berubah itu kembali normal (tetap) maka kapasitor akan menyimpan kembali elektron. Pada saat kapasitor mengeluarkan elektron (Ic) berarti sama juga kapasitor menyuplai daya treaktif ke beban. Karena beban bersifat induktif (+) sedangkan daya reaktif bersifat kapasitor (-) akibatnya daya reaktif yang berlaku menjadi kecil.
Pemasangan Kapasitor
Kapasitor yang akan digunakan untuk memperkecil atau memperbaiki pf penempatannya ada dua cara :
1. Terpusat kapasitor ditempatkan pada:
a. Sisi primer dan sekunder transformator
b. Pada bus pusat pengontrol
2. Cara terbatas kapasitor ditempatkan
a. Feeder kecil
b. Pada rangkaian cabang
c. Langsung pada beban
Perawatan Kapasitor
Kapasitor yang digunakan untuk memperbaiki pf supaya tahan lama tentunya harus dirawat secara teratur. Dalam perawatan itu perhatian harus dilakukan pada tempat yang lembab yang tidak terlindungi dari debu dan kotoran. Sebelum melakukan pemeriksaan pastikan bahwa kapasitor tidak terhubung lagi dengan sumber. Kemudian karena kapasitor ini masih mengandung muatan berarti masih ada arus/tegangan listrik maka kapasitor itu harus dihubung singkatkan supaya muatannya hilang.
Adapun jenis pemeriksaan yang harus dilakukan meliputi :
• Pemeriksaan kebocoran
• Pemeriksaan kabel dan penyangga kapasitor
• Pemeriksaan isolator
Komponen Panel Capasitor :
1. Main switch / load Break switch
Main switch ini sebagai peralatan kontrol dan isolasi jika ada pemeliharaan panel . Sedangkan untuk pengaman kabel / instalasi sudah tersedia disisi atasnya (dari) MDP.Mains switch atau lebih dikenal load break switch adalah peralatan pemutus dan penyambung yang sifatnya on load yakni dapat diputus dan disambung dalam keadaan berbeban, berbeda dengan on-off switch model knife yang hanya dioperasikan pada saat tidak berbeban .Untuk menentukan kapasitas yang dipakai dengan perhitungan minimal 25 % lebih besar dari perhitungan KVar terpasang dari sebagai contoh :Jika daya kvar terpasang 400 Kvar dengan arus 600 Ampere , maka pilihan kita berdasarkan 600 A + 25 % = 757 Ampere yang dipakai size 800 Ampere.
2. Kapasitor Breaker.
Kapasitor Breaker digunkakan untuk mengamankan instalasi kabel dari breaker ke Kapasitor bank dan juga kapasitor itu sendiri. Kapasitas breaker yang digunakan sebesar 1,5 kali dari arus nominal dengan I m = 10 x Ir.Untuk menghitung besarnya arus dapat digunakan rumusI n = Qc / 3 . VLSebagai contoh : masing masing steps dari 10 steps besarnya 20 Kvar maka dengan menggunakan rumus diatas didapat besarnya arus sebesar 29 ampere , maka pemilihan kapasitas breaker sebesar 29 + 50 % = 43 A atau yang dipakai 40 Ampere.Selain breaker dapat pula digunakan Fuse , Pemakaian Fuse ini sebenarnya lebih baik karena respon dari kondisi over current dan Short circuit lebih baik namun tidak efisien dalam pengoperasian jika dalam kondisi putus harus selalu ada penggantian fuse. Jika memakai fuse perhitungannya juga sama dengan pemakaian breaker.
3. Magnetic Contactor
Magnetic contactor diperlukan sebagai Peralatan kontrol.Beban kapasitor mempunyai arus puncak yang tinggi , lebih tinggi dari beban motor. Untuk pemilihan magnetic contactor minimal 10 % lebih tinggi dari arus nominal ( pada AC 3 dengan beban induktif/kapasitif). Pemilihan magnetic dengan range ampere lebih tinggi akan lebih baik sehingga umur pemakaian magnetic contactor lebih lama.
4. Kapasitor Bank
Kapasitor bank adalah peralatan listrik yang mempunyai sifat kapasitif..yang akan berfungsi sebagai penyeimbang sifat induktif. Kapasitas kapasitor dari ukuran 5 KVar sampai 60 Kvar. Dari tegangan kerja 230 V sampai 525 Volt.
5. Reactive Power Regulator
Peralatan ini berfungsi untuk mengatur kerja kontaktor agar daya reaktif yang akan disupply ke jaringan/ system dapat bekerja sesuai kapasitas yang dibutuhkan. Dengan acuan pembacaan besaran arus dan tegangan pada sisi utama Breaker maka daya reaktif yang dibutuhkan dapat terbaca dan regulator inilah yang akan mengatur kapan dan berapa daya reaktif yang diperlukan. Peralatan ini mempunyai bermacam macam steps dari 6 steps , 12 steps sampai 18 steps.
Peralatan tambahan yang biasa digunakan pada panel kapasitor antara lain :
– Push button on dan push button off yang berfungsi mengoperasikan magnetic contactor secara manual.- Selektor auto – off – manual yang berfungsi memilih system operasional auto dari modul atau manual dari push button.
– Exhaust fan + thermostat yang berfungsi mengatur ambein temperature dalam ruang panel kapasitor. Karena kapasitor , kontaktor dan kabel penghantar mempunyai disipasi daya panas yang besar maka temperature ruang panel meningkat.setelah setting dari thermostat terlampaui maka exhust fan akan otomatic berhenti.
Setup C/K PFR
Capacitor BankAgar Power Factor Regulator (PFR) yang terpasang pada Panel Capacitor Bank dapat bekerja secara maksimal dalam melakukan otomatisasi mengendalikan kerja capacitor maka diperlukan setup C/K yang sesuai.Berikut ini cara menghitung C/K pada PFR:Sebuah Panel Capacitor Bank 6 Step x 60 KVAR, 3 Phase, 400 Volt, dengan CT sensor terpasang 1000/5A. Berapa nilai setup C/K ?Solusi:60 KVAR = 60.000 VAR60.000=86 A400 x 1.732C/K=I c1=86=0,43CT Ratio1000/5
Keuntungan yang diperoleh dengan dipasangnya Power Capacitor
-Menghilangkan denda PLN atas kelebihan pemakaian daya reaktif.
-Menurunkan pemakaian kVA total karena pemakaian kVA lebih mendekati kW yang terpakai, akibatnya pemakaian energi listrik lebih hemat.
-Optimasi Jaringan:
– Memberikan tambahan daya yang tersedia pada trafo sehingga trafo tidak kelebihan(overload).
– Mengurangi penurunan tegangan (voltage drop) pada line ends dan meningkatkan daya pakai alat-alat produksi.
– Terhindar dari kenaikan arus/suhu pada kabel sehingga mengurangi rugi-rugi.
Memperbaiki Faktor daya berdasarkan rekening listrik PLN.
Berdasarkan rekening listrik PLN suatu perusahaan pada tahun 1977 diperoleh data seperti dibawah ini.
1. Beban : 345 KVA
2. Pemakaian kWh
LWBP : 77.200 kWh
WBP : 34.000
kWhTotal : 111.200 kWh
3. Kelebihan kVARh : 10.656 kVARh
Cos phi = KW/KVA
Tan phi = KVAr/KW
sesuai dengan ketentuan PLN ,Yang Tidak terkena kelebihan KVAR kalau cos phi = 0.85
Cos phi = 0,85 ==> phi = 31,8maka tan 31,8 = 0.62
Jika KWH diketahui = 1111.200 ,
Maka batas tidak terkena biaya kelebihan KVARH dapat dihitung sebesar :
KVARH ( batas ) = KWH x tan phi = 111.200 x 0,62 = 68.944
Dengan adanya kelebihan KVARH sebesar 10.656,besarnya KVARH ( Total ) menjadi :
KVARH ( total ) = KVARH ( batas ) + KVARH ( lebih )= 68.944+10.656 = 79.600
Tan phi = KVARH ( total ) / kWh = 79.600/111.200 = 0,716
phi = 35,6Cos phi = cos 35,6 = 0,813
Memperbaiki nilai Cos phi
Untuk menghindari biaya kelebihan KVARH,maka perlu dipasang ” Capasitor “. Misalnya direncanakan COs phi ditingkatkan menjadi = 0,92
Besarnya pemakaian listrik rata-rata dihitung sebagai berikut :
KW ( rata-rata) = Pemakaian listrik per bulan / ( 30 hari x 24 jam )= 111.200 / ( 30×24)= 154,4KW
Cos phi = 0.92 —> phi=23,1
Tan phi = 23,1 = 0,426 = KVAR/KWKW = 154,4 —> KVAR = 0,426X154,4 = 66KVARH ( total) = 79.600KVAR = 79.600/ ( 30X24) = 111
Jadi kapasitor yang perlu dipasang = 111 – 66 = 35
KVARKapasitor yang digunakan = 6 x 7,5 KVAR ,dengan Regulator 6 Step
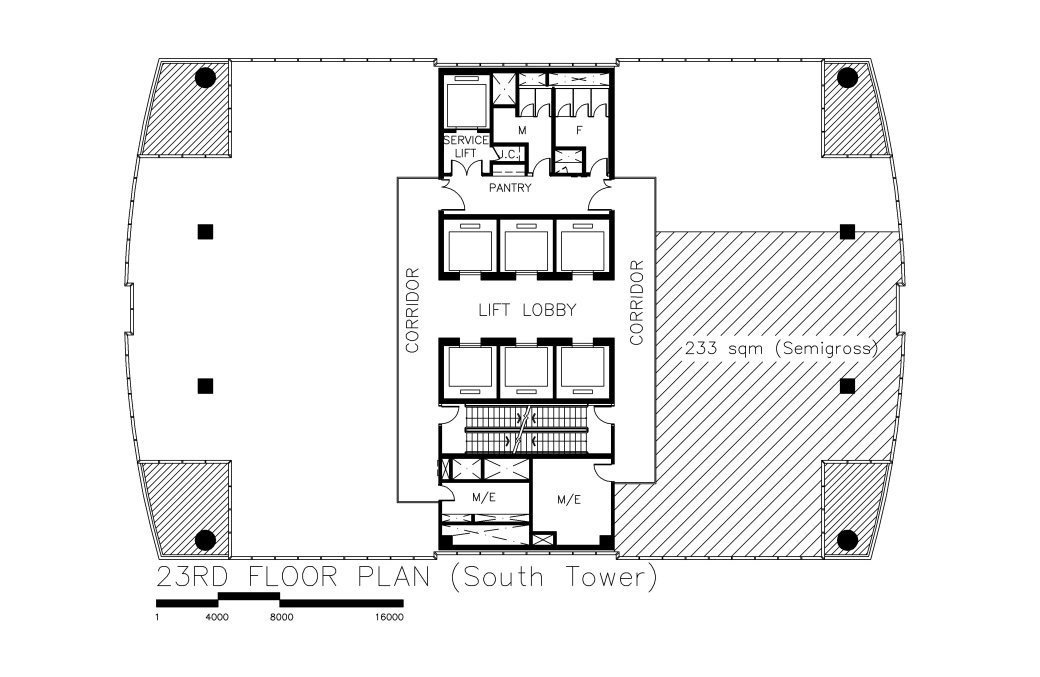
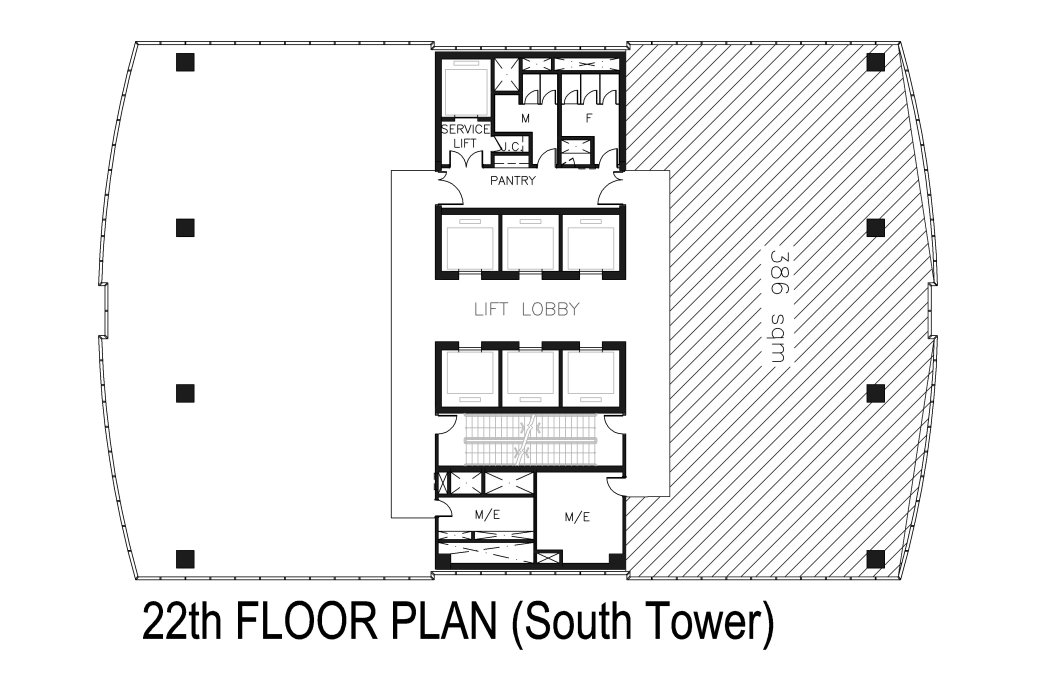
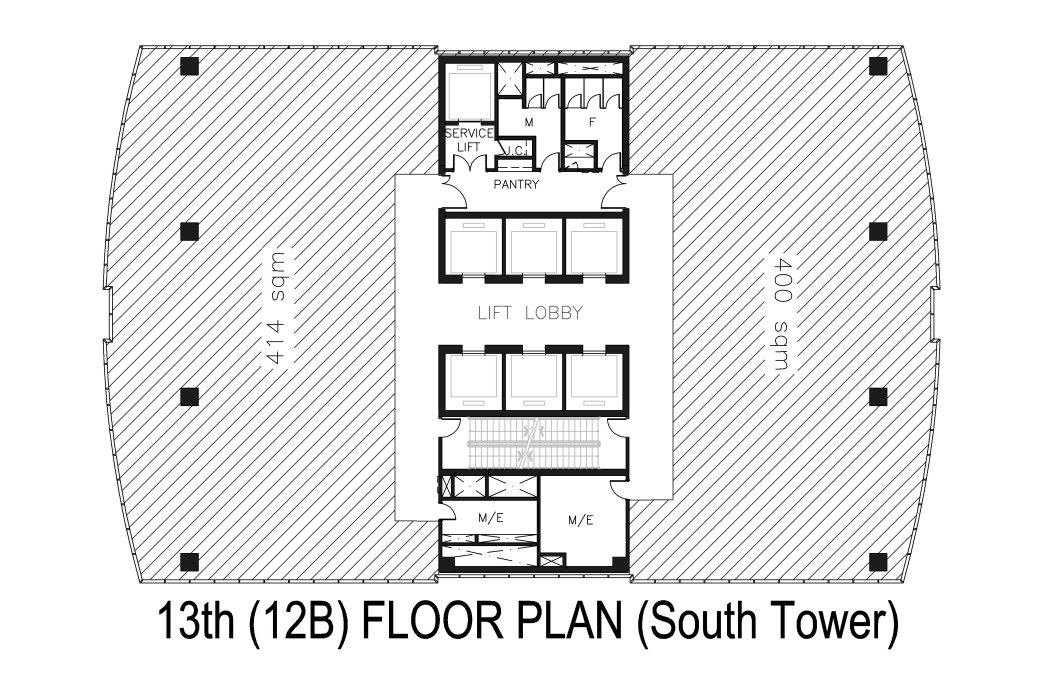
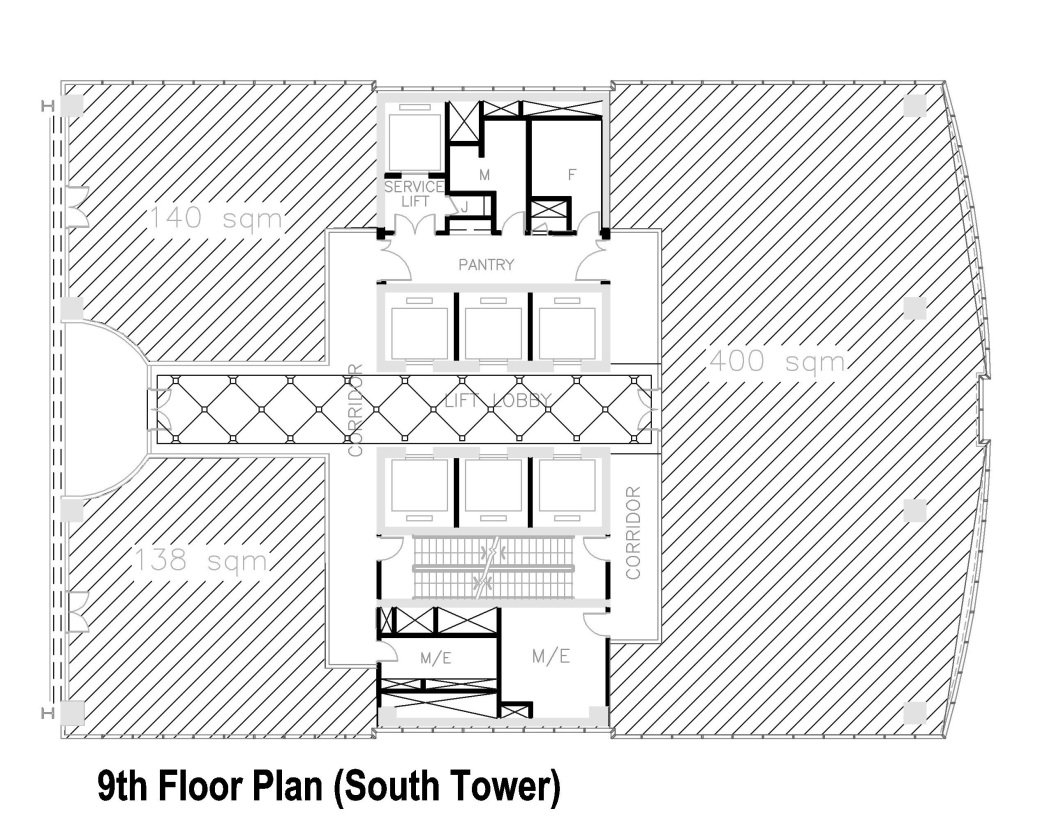
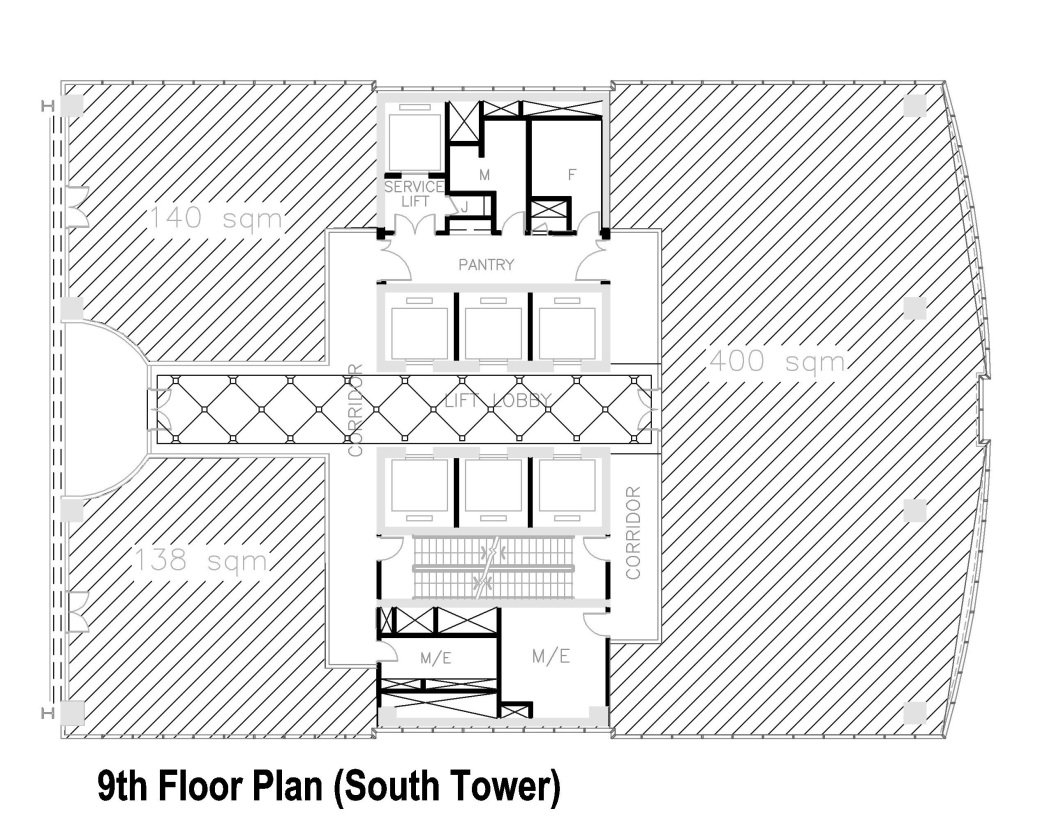
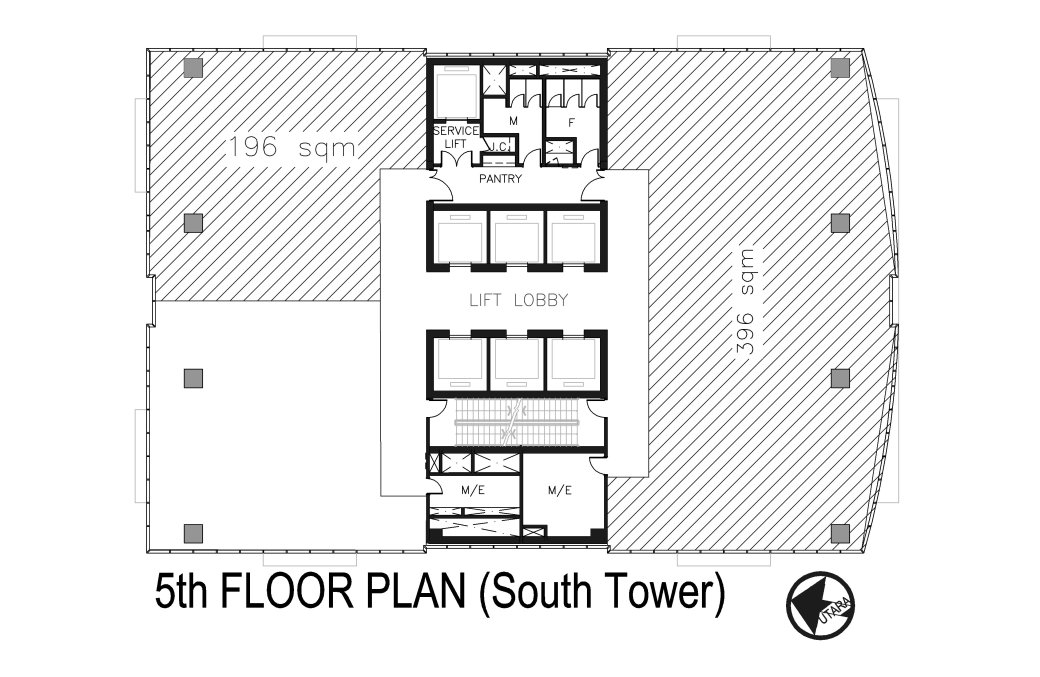
SYSTEM ELEVATOR / LIFT GEDUNG.
Jenis, macam dan fungi Lift :
1. Lift Penumpang
Berfungsi untuk mengangkut penumpang dan mempunyai bukaan pintu center opening (co).
2. Lift Observation
Adalah sama dengan lift penumpang namun pada sisi belakangnya terbuat dari kaca dan ruang luncurnya juga di design dari kaca yang berfungsi untuk menampilkan keindahan design arsitektur dan memberikan kenyamanan penumpang kereta karena dapat melihat tata letak ruang dalam bangunan.
3. Lift Barang atau biasa disebut Lift Service
Berfungsi untuk mengangkut barang dalam jumlah dan berat yang tertentu dan mempunyai bukaan pintu side opening (so), dalam keadaan darurat atau kebakaran, lift barang harus dapat difungsikan sebagai lift kebakaran.
4. Lift pasien biasa disebut Lift Bed
Mempunyai bukaan pintu side opening (so) pada 2 (dua) sisi yaitu muka dan belakang (through door) berfungsi untuk mengangkut patient stretcher (brandkar) sehingga diperlukan ukuran ruang kereta sebesar l =1.500 mm d = 2.300 mm.
5. Lift Automobile
Berfungsi untuk mengangkut kendaraan (mobil) sehingga memerlukan ukuran ruang kereta sampai l =2.750 mm d =6.300 mm tergantung peruntukan jenis mobil yang akan diangkut. Lift ini berkecepatan rendah yaitu 20, 30, 45 mpm dan mempunyai sistem bukaan pintu atas – bawah dengan 2 (dua) atau 3 (tiga) panel pintu.
6. Lift fire.
Dalam keadaan darurat/kebakaran, minimal satu diantara jajaran lift harus dapat dipergunakan untuk evakuasi ataupun transportasi bagi fire brigade. Lift yang berfungsi juga sebagai lift fire adalah lift service atau disebut juga lift barang. Karena kebutuhannya maka dinding ruang luncur, kamar mesin lift, pintu lift dan saluran kabel power harus tahan api selama minimal 1 jam, sedangkan pada lobby lantai dasar didekat lift fire harus dipasang fire man switch untuk keperluan operasional petugas fire brigade.
Penggunaan lift pada bangunan bertingkat dibagi menjadi :
Mengunakan kereta kapasitas 300 kg ~ 1.000 kg dengan kecepatan 60 mpm atau 75 mpm.
Mengunakan kereta kapasitas 1.000 kg ~ 1.150 kg dengan kecepatan 90 mpm atau 105 mpm.
Mengunakan kereta kapasitas 1.150 kg ~ 1.350 kg dengan kecepatan 120 mpm atau 150 mpm.
Mengunakan kereta kapasitas 1.350 kg ~ 1.600 kg dengan kecepatan 150 mpm ~ 300 mpm.
Dasar pemilihan passenger elevator meliputi :
1. Penentuan jumlah populasi orang dalam gedung berdasar pada peruntukan gedung yang bersangkutan yaitu
No. Jenis gedung Per luas bersih
(nett area) — ————————————————————————————–
1. Perkantoran 10 m²/orang, untuk lt. 1 ~ 20
12 m²/orang, untuk lt. 21 ~ 30
14 m²/orang, untuk lt. 31 ~ 40
2. Hotel
* unit kamar @ 2 orang
* function rooms 10 m²/orang
3. Rumah Sakit
* kamar pasien 3 ~ 4 bed / kamar
* ruang praktek 3 orang / ruang
* ruang tunggu 10 m²/orang
4. Apartment
* 1 bed room (1 br) @ 2 orang
* 2 bed room (2 br) @ 3 orang
* 3 bed room (3 br) @ 4 orang
* penthouse (ph) @ 6 orang
2. Average Arrival Interval (AAI dalam detik)
Waktu tunggu rata – rata yang diperlukan dalam satuan detik.
Standard AAI yang berlaku umum,
* gedung kantor mewah 25 ~ 35 detik
* gedung kantor komersial 25 ~ 35 detik
* gedung kantor instansi 30 ~ 40 detik
* hotel berbintang 40 ~ 60 detik
* hotel resort 60 ~ 90 detik
* rumah sakit 40 ~ 60 detik
* apartement kelas mewah 50 ~ 70 detik
* apartment kelas menengah 60 ~ 80 detik
* apartment kelas biasa 80 ~ 120 detik
* gedung sekolah / kuliah 40 ~ 90 detik
3. Handling Capacity (HC dalam %)
Batas kemampuan maksimum kereta dalam mengangkut sejumlah orang tiap 5 menit pertama saat jam-jam padat (rush hour) yang dihitung dalam %.
Standard HC (%) dalam 5 menit yang berlaku umum,
* gedung kantor mewah 10 ~ 12 %
* gedung kantor komersial 11 ~ 13 %
* gedung kantor instansi 14 ~ 17 %
* hotel berbintang 8 ~ 10 %
* hotel resort 6 ~ 8 %
* rumah sakit 10 %
* apartement kelas mewah 5 ~ 7 %
* apartment kelas menengah 6 ~ 8 %
* apartment kelas biasa 10 ~ 11 %
* gedung sekolah / kuliah 2,5 ~ 25 %
Seperti halnya dengan bahasa pemograman lainnya, yakni Pascal, C++, Basic dan sebagainya, java merupakan bahasa pemograman yang umurnya relatif masih muda bila dibandingkan dengan lainnya.
Java merupakan bahasa pemograman yang menjadi kelanjutan dari bahasa C++. Java dikembangkan oleh Sun Microsystem, Inc. pada tahun 1995 dan telah mengalami revolusi (perkembangan) yang sangat pesat sampai sekarang ini.
Bahasa pemograman ini memiliki beberapa keunggulan dibandingkan dengan bahasa pemograman lainnya yaitu ukuran filenya kecil, akses data cepat, bersifat kompiler-interpreter dan dapat dibaca oleh berbagai system operasi seperti windows ataupun linux.
Java memiliki sifat platform independent (terbuka) yang menjadi ciri khas bahasa pemograman tersebut. Hal ini menyebabkan bahasa pemograman ini dapat di baca seluruh komputer tanpa harus mengkonversinya sehingga ketika user sedang berkomunikasi dengan menggunakan fasilitas komputer, user tidak perlu mengkhawatirkan perbedaan software maupun hardware dari masing-masing komputer.
Javascript merupakan bahasa pemograman yang dibuat untuk memudahkan bagi setiap orang untuk mempelajari bahasa Java. Berbeda dengan java, javascript tidak memiliki kompiler seperti halnya java. Sifat yang sama dengan bahasa java adalah javascript bersifat interpreter, yaitu script yang telah dibuat di text editor seperti notepad atau wordpad akan dibaca perbaris dari baris awal sampai akhir. Bahasa pemograman javascript dibuat secara khusus untuk membuat suatu halaman web yang interaktif maupun dinamis. Jika java merupakan bahasa pemograman dan HTML (Hyper Text Markup Language) merupakan bahasa kode maka javascript hibrid yang menjadi perpaduan antara bahasa java dengan HTML
Beberapa keunggulan javascript dalam mengolah dan mengkondisikan sebuah web antara lain, karena ukuran filenya kecil maka ketika seorang merequest sebuah web dari webserver dimana didalam web tersebut memuat script javascript maka aplikasi dari javascript tersebut akan cepat tampil di browser tanpa harus diolah terlebih dahulu di server. Hal ini disebabkan karena javascript memiliki sifat client side yaitu script yang ketika dipanggil oleh browser akan langsung tampil tanpa harus dioleh di server disertai script aslinya sehingga user dapat melihat sourcenya dengan mudah tanpa terenkripsi oleh server.
Sedangkan ada beberapa bahasa pemograman web yang ketika dipanggil browser maka script program tersebut akan diolah dan bekerja di server, sedangkan ketika web tersebut akan ditampilkan di browser maka scriptnya tidak akan disertai di browser karena scriptnya hanya akan bekerja di server dan tidak bekerja di client. Bahasa pemograman ini sifatnya server side. Contohnya antara lain adalah PHP, ASP, JSP dan masih banyak lainnya. Beberapa jenis software yang menjadi webserver di antaranya adalah apache yang sekarang ini sangat digandrungi oleh banyak sebagian besar masterweb untuk dijadikan webservernya.
Untuk permasalahan server side ini, kita akan membahasnya pada bab selanjutnya yaitu mengenai MySQL dan PHP. Pada bab ini kita hanya membahas peran javascript sebagai aplikasi tambahan di browser yang bersifat client side.
Beberapa keuntungan dan keunggulan javascript sebagai bahasa pemograman di web sedikit telah kita uraikan di paragraph sebelumnya. Javascript juga mampu membuat aplikasi yang sangat menarik yang dapat kita letakkan di web kita. Seperti program kalkulator sederhana yang dipakai di web http://www.bhinneka.com, pembuatan link-link dinamis yang hanya mendekatkan kursor ke link tersebut maka akan keluar-menu-menu lainnya. Jenis ini bisa dilihat di webnya www.microsoft.com. Ada juga yang mampu membuat animasi gambar dan text yang cukup banyak digunakan di web-web yang terkenal seperti www.detik.com. Bahkan ada juga yang bisa membuat game dari javascript dan juga membuat homepage online. Jika kita sering browsing di internet maka kita akan mudah menemukan aplikasi-aplikasi javascript yang terdapat di web-web yang interaktif dan dinamis.
Dalam pembuatan javascript, text editor yang memungkinkan untuk digunakan adalah notepad, wordpad dan sebagainya. Ada beberapa Browser yang mendukung untuk menjalankan javascript dan juga yang tidak mendukung javascript, untuk browser yang mendukung javascript ada beberapa jenis seperti internet explorer dan netscape.
Pada awalnya perkembangan javascript dengan pesat disebabkan semakin menjamurnya web-web yang ada di internet. Perkembangan World Wide Web yang sangat pesat menyebabkan munculnya banyak homepage dengan halaman-halaman yang sangat menarik. Halaman Web yang dulunya hanya berupa teks sekarang menjadi cerdas dan interaktif.
Oleh karena itu muncullah CGI (Common Gateway Interface).Dengan CGI, halaman web bisa menampilkan pencacah pengunjung , animasi sederhana dan masih banyak lagi sayangnya CGI meletakkan beban pemrosesan di server , bukan di client . akibatnya dengan semakin banyaknya pengguna yang mengakses server lalu lintas jaringan semakin padat. Di samping CGI ada bahasa pemrograman lain yang juga digunakan untuk menigkatkan interaktivitas halaman web yaitu java , yang pemrosesannya dilakukan di client namun sayangnya java sangat sulit dipelajari terutama oleh pemula. Karena itu dibuatlah suatu bahasa pemograman web yang khusus dibuat untuk memberikan tampilan yang interaktif dan dinamis di sebuah web sehingga memberi kesan bagi pengunjung agar pengunjung tersebut sering membuka web tersebut yang mengakibatkan informasi yang kita letakkan di dalam web tersebut dapat dibaca oleh banyak pemakai jasa internet di dunia.
Kelebihan dan Kekurangan Javascript
Kelebihan Javascript
Script dari javascript memiliki ukuran yang kecil sehingga ketika web yang memiliki javascript ditampilkan di browser maka akses tampilannya akan lebih cepat dibandingkan ketika browser membuka suatu web yang memiliki script java. Hal ini juga sangat berkepentingan dengan daya kerja server. Semakin kecil space suatu web yang disimpan dalam suatu server maka daya kerja server ketika di browsing oleh user di internet akan tidak terlalu berat, selain itu sifat javascript client side yang tidak perlu lagi di olah oleh server ketika browser memanggil web dari sebuah server.
Javascript merupakan bahasa semi pemograman yang merupakan gabungan antara bahasa pemograman java dengan bahasa kode HTML sehingga disebut bahasa hybrid. Walaupun javascript merupakan turunan dari java namun javascript tidak memiliki aturan yang serumit java.
Javascript tidak terikat oleh hardware maupun software tertentu bahkan system operasi seperti windows maupun unix. Karena ia bersifat terbuka, maka ia dapat dibuat maupun di baca di semua jenis komputer.
Kekurangan Javascript
Karena javascript bersifat client side, maka script yang kita buat di text editor dan telah dijadikan web di server, ketika user me-request web dari server tersebut maka sintak javascript akan langsung ditampilkan di browser. User bisa melihat dan menirunya dari sourcenya.
Walaupun javascript mampu membuat bentuk web menjadi interaktif dan dinamis, namun javascript tidak mampu membuat program aplikasi sendiri seperti java.
Javascript tidak mampu membuat kelas-kelas yang bisa menampung objek-objek tambahan seperti java karena javascript teleh memiliki objek yang built-in pada sturktur bahasanya.
|
Ditinjau dari segi pembuatan dan penulisannya, javascript tidak jauh beda dengan HTML seperti pada pertemuan awal kita, sehingga file yang menggunakan sintak javascript di dalam script HTML dapat menggunakan ekstension HTML juga.
Script dasar dalam javascript diawali dengan sintak <script> dan diakhiri dengan sintak </script>. Agar text editor dapat mengidentifikasikan bahwa sintak tersebut merupakan sintak javascript yang digunakan untuk aplikasi di web, maka perlu penambahan sintak di dalam sintak script yaitu :
<script language=”javascript”>
Sedangkan ruang yang ada di antara sintak javascript tersebut kita dapat mencantukkan ekspresi, fungsi, pernyataan dan lain sebagainya sesuai keinginan kita.
Di dalam penulisan javascript untuk menampilkan suatu pernyataan atau kalimat kita dapat menggunakan sintak :
Document.write(“kalimat yang akan di tampilkan”);
Dan pada setiap akhir pernyataan umumnya disertai dengan tanda titik koma (;) kecuali pada kondisi tertentu saja yang akan kita bahas pada bab-bab berikutnya.
Terkadang ada beberapa browser yang lama tidak dapat mengidentifikasikan script javascript secara baik sehingga tampilan di browser tersebut akan menjadi kurang indah untuk dilihat. Oleh karena itu kita harus mengantisipasinya dengan menggunakan tanda “<!-“ setelah penulisan <script language=”javascript”> dan tanda “//->” sebelum penulisan </script>.
Di dalam script javascript juga dikenal tanda komentar yang apabila kita bubuhkan tanda tersebut maka kalimat yang ada di samping ataupun di antara tanda tersebut perfungsi sebagai komentar saja dan tidak tertampilkan di browser. Tanda ini sangat membantu bagi pemula atau yang baru mempelajari javascript agar lebih memahami fungsi maupun peran sintak yang di terangkan oleh tanda keterangan tersebut. Tanda tersebut ada beberapa jenis antara lain:
Dari segi peletakan posisi sintak javascript, kita dapat membaginya menjadi 2 kondisi, sebagai berikut :
Di bawah ini kita akan menguraikan secara rinci perbedaan antara kedua kondisi
di atas yaitu :
Tata cara penulisan seperti ini yaitu memisahkan sintak javascript dengan sintak HTML dapat memudahkan bagi pembuat web apabila kita ingin membuat web yang berisi berbagai aplikasi javascript di setiap halaman yang kita buat. Penulisan secara manual sintak javascript di setiap lembar web akan cukup merepotkan bagi kita terlebih lagi hal tersebut dapat memperberat kerja server karena besarnya file yang harus di kerjakan di server akibat banyaknya script javascript yang berulang-ulang di setiap file web tersebut. Hal ini dapat di atasi dengan membuat suatu file khusus bagi script javascript yang sama dari beberapa file yang menggunakan script tersebut sehingga file utama akan mencari file tersebut dengan sintak tertentu.
Script javascript yang kita buat tersebut kemudina kita simpan dalam suatu file dengan ekstension “.js”. Dalam file tersebut kita tidak perlu mencatumkan sintak pembuka <script> dan sintak penutup </script>.File utama terserbut akan mencari file yang berekstention “.js” tersebut dengan sintak :
<script src=”nama_file.js”> </script>
Dengan menggunakan sintak terserbut, kita dapat memanggil kapanpun dan diposisi manapun kita ingin menampilkan aplikasi javascript. Metode ini sangat memudahkan dan cukup praktis bagi pembuat web.
Contoh file Script.js
Contoh_2.2.html
Bila kita buka browser dengan nama file contoh_2.2.html, maka yang tampak di browser adalah :
Metode ini sudah cukup banyak digunakan oleh para pembuat web di dunia dan cakupan script yang digunakan tidaklah terlalu banyak sehingga tidak terlalu memberi efek berarti bagi daya kerja server untuk mengirim web yang beraplikasi javascript ke browser. Sintak-sintak javascript yang menggunakan metode ini biasanya tidak terlalu sering dibuat oleh sipembuat web karena bila ada script javascript yang ingin digunakan secara berulang-ulang maka akan lebih efisien kalau dibuat dengan cara seperti cara nomor di atas. Bila kita letakkan sintak javascript bersamaan dengan sintak HTML biasa dan kita buat secara berulang-ulang di setiap lembar web yang kita buat maka hal tersebut akan menjadikan ukuran web kita akan menjadi lebih besar dibandingkan bila kita menggunakan cara pertama seperti di atas.
Contoh :
Posisi Script Javascript di File HTML
Dari segi penulisan javascript, kita dapat menulis sintak (script) javascript di beberapa posisi pada bagian tertentu di sintak HTML yang telah ada. Di bawah ini kita akan membahas berbagai posisi yang dapat diletakkan sintak javascript di bagan file HTML seperti pada bagian HEAD maupun BODY.
Posisi ini sering sekali kita jumpai hampir disetiap web. Posisi ini cukup membantu kecepatan tampilan web yang menggunakan aplikasi javascript. Karena sifatnya interpreter, maka ketika browser pertama sekali membaca sebuah web yang dipanggil olehnya, apabila script javascript tersebut diletakkan di antara sintak <HEAD>….</HEAD> maka browser akan pertama sekali membaca dan mengidentifikasi sintak tersebut sebelum browser membaca isi dari <BODY>. Hal ini sangat membantu dari segi kecepatan tampilan sebuah web di browser.
Contoh_2.4.html
Penempatan script javascript di antara sintak BODY merupakan salah satu metode posisi pengetikan script javascript selain seperti yang di atas. Jika kita meletakkan script javascript di dalam sintak BODY maka ketika browser menerima sebuah web dari salah satu web server maka sintak javascript dan sintak HTML lainnya akan bersamaan diproses sehingga kecepatannya akan sedikit berkurang bila dibandingkan sintak javascript diletakkan di antara HEAD. Hal ini disebabkan javascript bersifat interpreter. Penempatan posisi ini juga dapat mengatur posisi aplikasi javascript pada tubuh website yang kita buat dengan mengaturnya melalui table agar preposisi javascript dapat dengan mudah diletakkan. Contoh_2.5.html
NILAI, VARIABLE DAN KONSTANTA
|
Nilai Dalam Javascript
Nilai merupakan besaran yang digunakan untuk melakukan perhitungan, menulis dan sebagainya. Di dalam javascript terdapat beberapa macam nilai, yaitu
1. String
String adalah karakter yang bisa berupa huruf , kata symbol atau angka. String ditulis diantara tanda kutip ganda (“) atau tanda kutip tunggal ( ‘ ). Jika terdapat string lain gunakan tanda kutip tunggal. misal :
<INPUT NAME = age on focus =”windows.status= ‘ ketikkan umur anda ‘ “>
name = “firdaus ‘alikomeini’ adnan “
sedang untuk menulis tanda kutip ganda dalam string digunakan tanda (\ “). Misalnya :
name = “Institut \”Teknologi \” Bandung ”
2. Numerik
Berupa bilangan atau angka yang mempunyai sifat matematis (bisa dijumlah, tambah dsb), misalnya : 17, 8, 1945
3. Boolean
Nilai yang hanya memiliki dua nilai yaitu true (benar) dan false (salah)
4. Null
Adalah nilai yang tidak memiliki nilai sama sekali . Null tidak sama denagn karakter kosong atau nilai nol ( 0 ).
Aturan penamaan variable
Java Script memiliki aturan untuk memberi nama variabel :
Contoh :
| Variable | Keterangan |
| Contoh_3.1 | Benar |
| _contoh3.2 | Benar |
| 2001_angkatan | Salah |
| $sql | Salah |
Contoh :
| Variable | Keterangan |
| Firdaus adnan | Salah |
| Firdaus_adnan | benar |
Contoh :
Firdaus tidak sama dengan firdaus
Abstract, Boolean, break, byte, case, catch, char, class, const, continue, default, do, double, else, extends, false, final, finally, float, for, function, goto, if, implements, import, in, instace of, int, interface, long, native, new, null, package, private, protected, public, return, short, static, super, switch, synchronized, this, throw, throws, transient, true, try, var, void, while, with.
Untuk memberikan nilai pada variabel digunakan sintaks :
var namavariabel = nilai (value)
contoh :
var nama = “firdaus adnan”
var angka = 1000.12
var x = true
var y = false
var nama = null
Konstanta/literal adalah suatu nilai pasti yang tidak bisa diubah-ubah. Pengertian ini relevan dengan kata dasarnya yaitu konstan yang artinya tetap. Jika isi variable masih bisa diubah, maka konstanta tidak.
Antara variable dan konstanta dapat disatukan. Perhatikan contoh di bawah ini :
total = subtotal + 100
Nilai 100 di atas adalah konstanta/literal sedangkan total dan subtotal merupakan varible.
Beberapa jenis literal pada Java Script :
1. Literal Integer,
yaitu suatu bilangan bulat tanpa pecahan
|
Literal |
Bilangan |
|
2001 |
Desimal |
|
702 |
Octal |
|
A33ff |
Heksadesimal |
2. Literal Floating Point,
yaitu suatu bilangan pecahan atau berpangkat.
|
Literal |
Arti |
|
3.14 |
3,14 |
|
2E3 |
2 x 10 3 |
|
-2E3 |
-2 x 103 |
|
2E-3 |
2 x 103 |
3. Literal String,
adalah suatu karakter yang berisi huruf , angka atau symbol-simbol lainnya. Literal string harus diawali dan diakhiri dengan tanda kutip ganda ( “ ) atau tunggal ( ‘ ).
| Literal | Keterangan |
| “firdaus adnan” | Benar |
| “firdaus adnan’ | Salah |
4. Literal Boolean,
adalah suatu litral yang memiliki dua buah nilai yaitu true (benar) dan false (salah)
contoh_3.1.html
contoh di atas menjelaskan bahwa variable yang diidentifikasikan dengan nama menyatakan sebuah string yang valus-nya adalah firdaus. Ketika kita ingin memanggil value tersebut kedalam browser maka kita harus mencantumkan nama variable yang telah kita definisikan di atas yaitu nama kedalam sintak pernyataan atau sintak yang digunakan untuk menampilkan suatu kalimat yaitu document.write dan menambahkan tanda “+” dan tanda kutip dua (“) di samping variable tersebut.
Contoh_3.2.html
Sintak prompt di atas merupakan script dalam javascript untuk memerintahkan user untuk memasukkan input ke dalam box yang telah tersedia, di mana input tersebut menjadi variable terhadap output yang dideklarasikan di dalam sintak pernyataan yaitu di dalam document.write. Beda halnya dengan alert yang akan kita bahas pada bab selanjutnya. Contoh_3.3.html
OPERATOR
|
Operator merupakan perintah yang memanipulasi nilai atau variable dan memberikan suatu hasil tertentu. Beberapa jenis operator yang sudah umum yaitu operator aritmatika yang sering kita gunakan dalam membahas matematika, diantaranya adalah operator tambah (+), kurang (-), kali (x), bagi (/) , persen (%) dan sebagainya.
Data-data yang dimanipulasi oleh operator untuk memberikan suatu hasil yang diinginkan disebut juga dengan operan.
Sebagai contoh :
X + 3 = 6
Keterangan :
Dalam modul ini kita akan mempelajari jenis-jenis operator javascript, di antaranya adalah :
Operator unary adalah operator yang hanya mengolah satu nilai atau satu operan saja. Operator unary dalam javascript terbagi atas tiga macam, yaitu :
Untuk lebih jelasnya, kita akan membahas satu-persatu beserta contohnya.
4.2.1 Increment (penambahan)
Operator ini berfungsi untuk menambahkan nilai operan (variable) sebenar satu.
Contoh :
a. total = subtotal++
Dari contoh di atas kita dapat mendefinisikan bahwa variable subtotal dimasukkan ke variable total terlebih dahulu, kemudian nilai variable subtotal ditambah dengan angka satu.
b. total =++ subtotal
Dari contoh di atas kita dapat mendefinisikan bahwa variable subtotal ditambah terlebih dahulu, lalu nilai variable subtotal di masukkan ke variable total.
4.2.2 Decrement (pengurangan)
Operator ini akan mengurangi nilai operan (variable) sebesar satu.
Contoh :
Artinya variable subtotal dimasukkan ke variable total terlebih dahulu kemudian nilai variable subtotal dikurangi Satu
Artinya nilai variable subtotal dikurangi satu terlebih dahulu, kemudian nilai variable subtotal dimasukkan ke variable total.
4.2.3 Negasi (lawan)
Operator ini akan membalikkan nilai operan. Jika operan bernilai positif, operator negasi akan menjadikannya negatif dan sebaliknya.
Perhatikan contoh soal berikut :
Contoh_4.1.html
Operator Binary adalah operator yang mengolah dua nilai atau dua operan. Perhatikan contoh di bawah ini :
x + y = 5
Tanda + adalah operator binary, karena tanda tersebut mengolah dua buah operan yakni x dan y. Semua operator binary pada javascript adalah operator aritmatika. Perhatikan table di bawah ini :
| Operator | Fungsi | Contoh |
| + | Penjumlahan | var x = 2 + 3 ; nilai x = 5 |
| – | Pengurangan | var x = 3 – 2; nilai x=1 |
| + | Perkalian | var x = 2*3; nilai x = 6 |
| / | Perkalian | var x = 3/2; nilai x = 1.5 |
| % | Modulus | var x = 3%2; nilai x = 1 |
Perhatikan contoh di bawah ini
Contoh_4.2.html
Operator penugasan adalah operator yang memberi nilai kepada variable. Jenis operator yang umum digunakan adalah tanda sama dengan (=). Contoh :
var nilai = 10
nilai = matematika
Pada contoh di atas, variable nilai diberi nilai (value) 10. Pada baris kedua, variable nilai diberi nilai (value) yang terdapat pada variable matematika.
Jenis operator lainnya merupakan singkatan dari operator binary. Perhatikan contoh di bawah ini :
nilai += matematika
contoh di atas sama artinya dengan :
nilai =nilai + matematika
Beberapa jenis operator penugasan yang terdapat pada javascript adalah :
|
Operator |
Contoh |
Arti |
| = | nilai = 10 | value nilai = 10 |
| += | nilai += matematika | nilai = nilai + matematika |
| -= | nilai -= matematika | nilai = nilai – matematika |
| *= | nilai *= matematika | nilai = nilai * matematika |
| /= | nilai /= matematika | nilai = nilai / matematika |
| %= | nilai %=matematika | nilai = nilai % matematika |
Perhatikan contoh_4.3.html berikut ini :
Perbandingan
Operator perbandingan adalah operator yang digunakan untuk membandingkan satu nilai dengan nilai yang lain, untuk mendapatkan hasil benar atau salah. Pada umumnya, macam dari jenis operator perbandingan ini adalah sama dengan (==). Contohnya :
Biaya == 100
Jika nilai dari variable biaya di atas besarnya sama dengan 100, maka pernyataan di atas akan memberikan hasil true (benar). Tetapi jika nilai dari variable biaya di atas besarnya tidak sama dengan 100, maka pernyataan di atas akan memberikan hasil false (salah).
| Operator | Arti | Contoh |
| == | Sama dengan | Total==10 |
| != | Tidak sama dengan | Total !=100 |
| > | Lebih besar dari | Total>100 |
| < | Kurang dari | Total<100 |
| >= | Lebih besar atau sama | Total>=100 |
| <= | Kurang dari atau sama | Total<=100 |
Perhatikan contoh_4.4.html di bawah ini :
OPERATOR (lanjutan) DAN EKSPRESI
Ekspresi · Definisi Ekspresi
Alert |
Selamat Menunaikan Ibadah Puasa
Selamat Menunaikan Ibadah Puasa 2012 Semoga di berikan Umur Panjang untuk menyongsong datangnya Bulan Suci Ramadhan yang selalu dinanti – nanti seluruh Umat Islam di seluruh dunia ,Senantiasa kita saling berbagi, koreksi diri dan berbenah diri untuk menjadi yang lebih baik dari hari – hari kemaren dan mensyukuri nikmatNYA dan mencari Berkah dan KaruniaNYA.

Jasa Maintenant dan Service AC Central dan Boiler